Facebook在今年的F8大會上公布了新的Messenger platform 2.0;其中一個新的功能是新的Handover API,他允許我們在Messenger平台上開發不同App,並在App之間共享對話資訊。其中一個常見的應用便是對話機器人與真人客服之間的"Handover"。
為了快速的測試,我依照Facebook的文件,以C#寫了一個Webhook來模擬真人客服的工具,在這個模擬程式裡面,不管使用者說甚麼,他都會在使用者的輸入前加上[From Agent]後回傳。由於Facebook Messenger API規定只有Primary Receiver(在這裡是我的客服機器人)可以切換目前的對話Owner。因此,當消費者對客服說"bye"時,我便透過FBHelper這個類別中的TransferControlBackToBot()將對話控制權交還給客服機器人;這個Function會以客服機器人的Facebook Page Token呼叫FB Messenger Handover API的Take Thread Control API來將對話控制權切換回去給對話機器人。
//...omitted...
switch (text)
{
case "generic":
reply = GenerateResponseText($"generic:{evt.message.text}", senderId);
break;
case "bye":
Trace.TraceInformation("bye.................");
var result = FBHelper.TransferControlBackToBot(senderId, null);
reply = GenerateResponseText($"bye bye from Agent's Bot code", senderId);
Trace.TraceInformation($"result={result}");
break;
//...omitted...
在客服機器人這一邊,為了簡單測試起見,當使用者輸入"talk to agent"時,程式會呼叫Pass Thread Control API將對話控制權切換到真人客服的工具。
//...omitted...
switch (activity.Text.ToLower())
{
case "talk to agent":
bool switchResult0 = FBHelper.PassControlToAgent(activity.From.Id,
ConfigurationManager.AppSettings["TargetAppId"],
null);
context.UserData.SetValue<bool>("agent mode", true);
await context.PostAsync($"{switchResult0}");
break;
//...omitted...
將兩隻程式發布後;依照Bot Framework的文件說明設定客服機器人,並依照Facebook文件的說明設定真人客服工具。
要特別注意的是,由於這兩隻程式(Chatbot與真人客服工具)都是為了服務我們的客戶,在設定粉絲頁面時,兩隻程式所需要的粉絲頁Token都必須設為CustomerServiceBot的粉絲頁面;實務上來說,這個應該會是公司的產品粉絲頁。
設定完成後,登入Facebook,並到客服機器人的粉絲設定頁面將客服機器人設為Primary Receiver;將真人客服工具設為Secondary Receiver
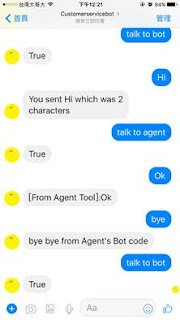
接著就可以測試了。