Azure Multi-Factor Authentication提供了帳號密碼之外的另一個保護機制,透過電話、簡訊或是Mobile App的驗證;讓使用者存取網站更安全。
有兩種方式可以來保護現有的網站:透過安裝MFA Server在本地端機器上、或是透過程式碼呼叫API的方式;本文會介紹如何透過MFA Server來做Multi-Factor驗證。
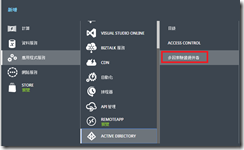
首先,我們需要在Azure上建立一個Multi-Factor提供者
建立完畢後,RDP到Web Server上。
由於我們的網站是使用ASP.Net驗證,因此需要先將網站的Application Pool的身分設定為Local System;這是必要條件。
然後進入MFA管理介面
在介面的左方下載並安裝MFA Server
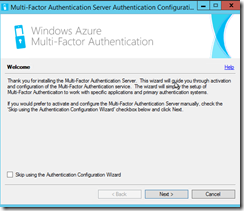
安裝完成後便會看到設定畫面
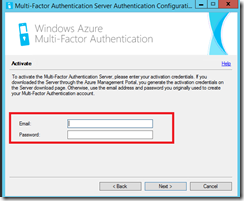
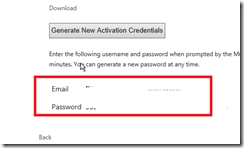
按下下一步之後,會需要輸入啟用的帳號密碼,這個帳號密碼可以在MFA管理介面上產生
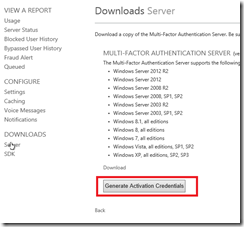
回到MFA管理介面,按下Generate Activation Credentials按鈕
將產生的帳號密碼輸入到剛剛的欄位上就可以了
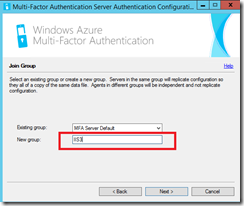
驗證完帳號密碼後,接下來要給這個MFA Server Group一個名稱;由於是第一次建立,因此我們可以選擇建立新的Group或是接受現有的預設的Group
這裡我給予一個新Group,叫做IIS3
因為是第一台Server,所以這裡按下一步就可以了
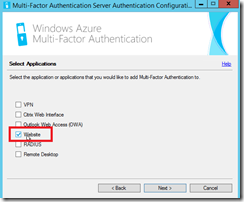
設定要保護的應用程式類型,這邊我們選擇WebSite;稍後我們可以增加其他服務。
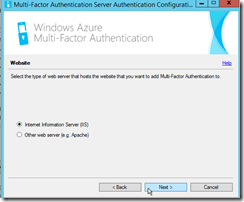
這裡我們以IIS作為範例
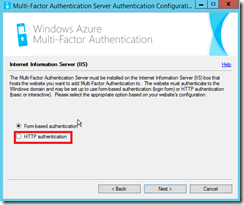
接著要選擇網站的驗證方式是Form驗證還是HTTP驗證,稍後可以修改,在這個例子中,我們選擇HTTP驗證;如果您的網站是透過ASP.Net MVC Template建立的,請選擇HTTP驗證
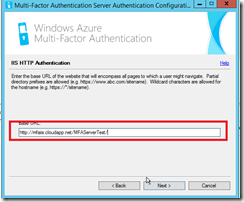
在這裡輸入網站的網址
這樣就設定完成了
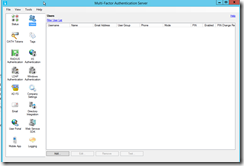
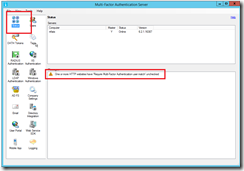
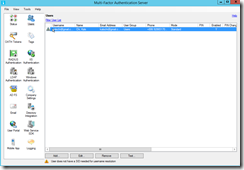
完成後就會進入管理介面
點選Status,系統有找到目前的MFA Server,但是卻看到一個警告訊息,表示”Require MFA user match”未勾選
由於MFA Server並不知道我們網站的使用者資料是存在哪裡,因此我們必須將使用者資料匯入一份到MFA Server中。
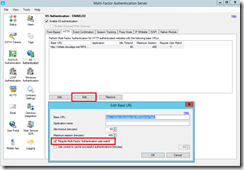
Require Multi-Factor Authentication user match的意思是說,當使用者透過帳號密碼登入完成之後,MFA Server是否需要比對使用者的帳號與MFA Server中的使用者帳號是否一致。如果勾選,表示兩者必須一致。這裡我們編輯網址的設定,啟用MFA user match
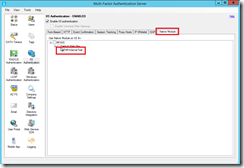
接著,切換到Native Module頁簽,設定要受到保護的網站
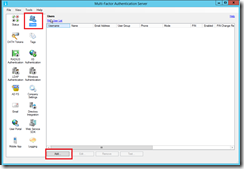
因為啟用了User match,因此我們需要在MFA Server中建立新的使用者
輸入所有相關資訊,特別是電話號碼
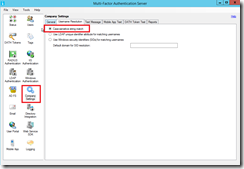
新增完後又發現警告訊息
到Company Setting中指定透過Case-sensitive string match來驗證user name
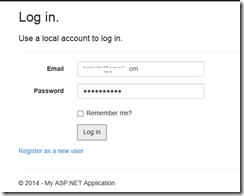
接著實際登入看看
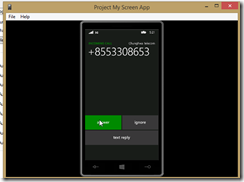
果然收到MFA的電話驗證了!