遇到一個需求,客戶希望自己架一個multi-tenant的環境,把不同sub domain的http request交給不同的server負責。例如,假設客戶瀏覽http://www.mydomain.com/michisvr1,則把request轉給內網的另一台sub1-server處理。
當然我們可以自己寫程式來處理這樣的需求,不過,也可以透過ARR來協助處理。
假設我有三台Server,一台做Front-End(Server-Front),另兩台分別是michisvr1與michisvr2,各負責sub domain 1 (michisvr1)與sub domain 2(michisvr2)的需求。
那麼我們會需要再Server-Front上安裝ARR,並且設定兩個server farm分別對應到sub domain 1與sub domain 2的需求。將兩台Server分別加入各自的server farm後,透過設定routing rule來將request route到不同的server farm來處理。
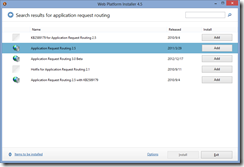
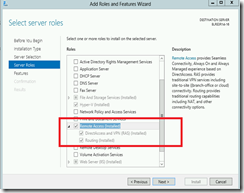
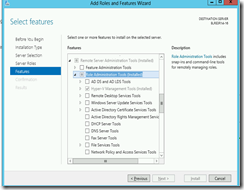
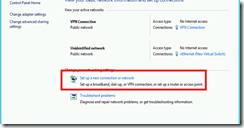
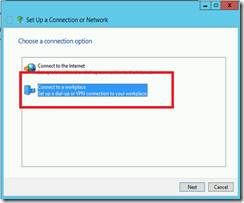
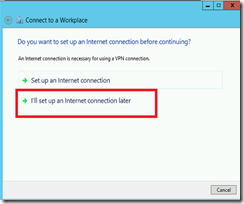
首先下載透過Web Platform Installer下載並安裝Application Request Routing。
我的方式是,為每一個sub domain建立一個Server Farm,然後透過判斷Request URL,如果是www.mydomain.com/michisvr1,就把需求轉給負責處理michisvr1這個sub domain的server farm。
當然一定還有其他的做法,這個方法只是為了驗證可行的一個簡單的PoC。
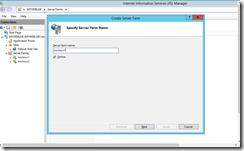
安裝完成後打開IIS Manager,建立Server Farm,給予一個簡單的名稱,由於我想利用naming conversion的方式來做routing,因此這裡的名稱要設定為michisvr1以配合我的sub domain名稱。
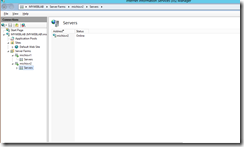
然後將負責sub domain的server加入server farm,如果有很多台server就一直加下去。
重複這個步驟,直到所有的Server Farm建立完成。
接著要來設定Routing Rule;所謂的routing rule,也就是當HTTP request符合某個規則時,針對這個request做一些動作,可能是redirect到其他server或是把request丟給server farm等等。
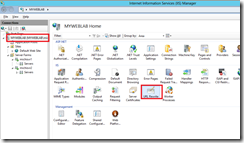
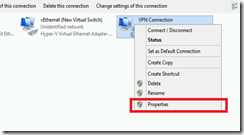
點選IIS manager上的本機Server,然後double click “URL Rewrite”
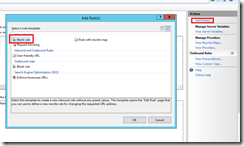
新增一個空白的規則。
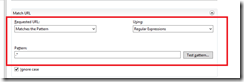
在URL的地方指定Requested URL要”Matches the pattern”,然後指定要使用Regular Expression或擇其他的方式;在Pattern的地方輸入”.*”表示任何URL。
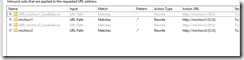
接著輸入Conditions,因為我想要的方式是,如果客戶要求http://www.mydomain.com/michisvr1,就把需求轉給michisvr1這個server farm處理;亦即,我是看”michisvr1”這個字串來決定我要把request轉給哪個server farm的;因此在這邊,我要指定,當{PATH_INFO}符合^/michisvr1/(.*)?這樣的規則時,就把request轉給michisvr1處理。
^/michisvr1/(.*)?是一組Regular Expression,詳細的說明網路上都可以查到,這裡就不多做說明了。
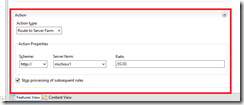
最後,當以上條件符合時,設定Action為把需求route到Server Farm。其中Path的部分設定為{C:0}。如果客戶要求的URL是http://www.mydomain.com/michisvr1/test.htm,{C:0}就是michisvr1/test.htm;套用到以下的設定,會把需求轉給http://[michisvr1這個Server Farm裡的任一台Server]/michisvr1/test.htm。
設定完成後按下右上角的Apply完成設定。
重複以上步驟設定完michisvr2的規則。
ARR的設定到此就完成了,接著我們要設定michisvr1與michisvr2這兩台IIS Server。
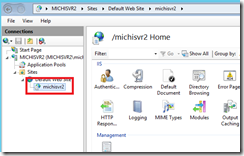
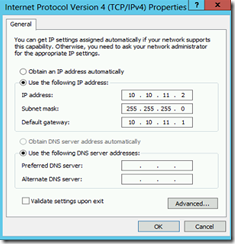
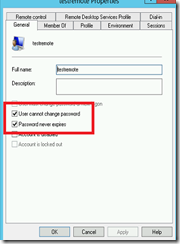
由於需求會被轉到各伺服器的[WWWROOT]/michisvr1或是[WWWROOT]/michisvr2,因此要在個別的IIS上將相對應的Virtual Directory或Application設定好。
設定完成後就可以了。